Product Design
Defining our approach
Other methods of support on Twitch already had solutions for conveying sentiment. Continuing subscriptions allowed a resubscribing viewer to add a custom text message that would show up in chat (and often the accompanying on-screen alert). Cheering, one of Twitch’s other methods of live support, was built around the expressive pictorial language for which Twitch is famous and offered a range of emotive possibilities via animated “Cheermotes.”
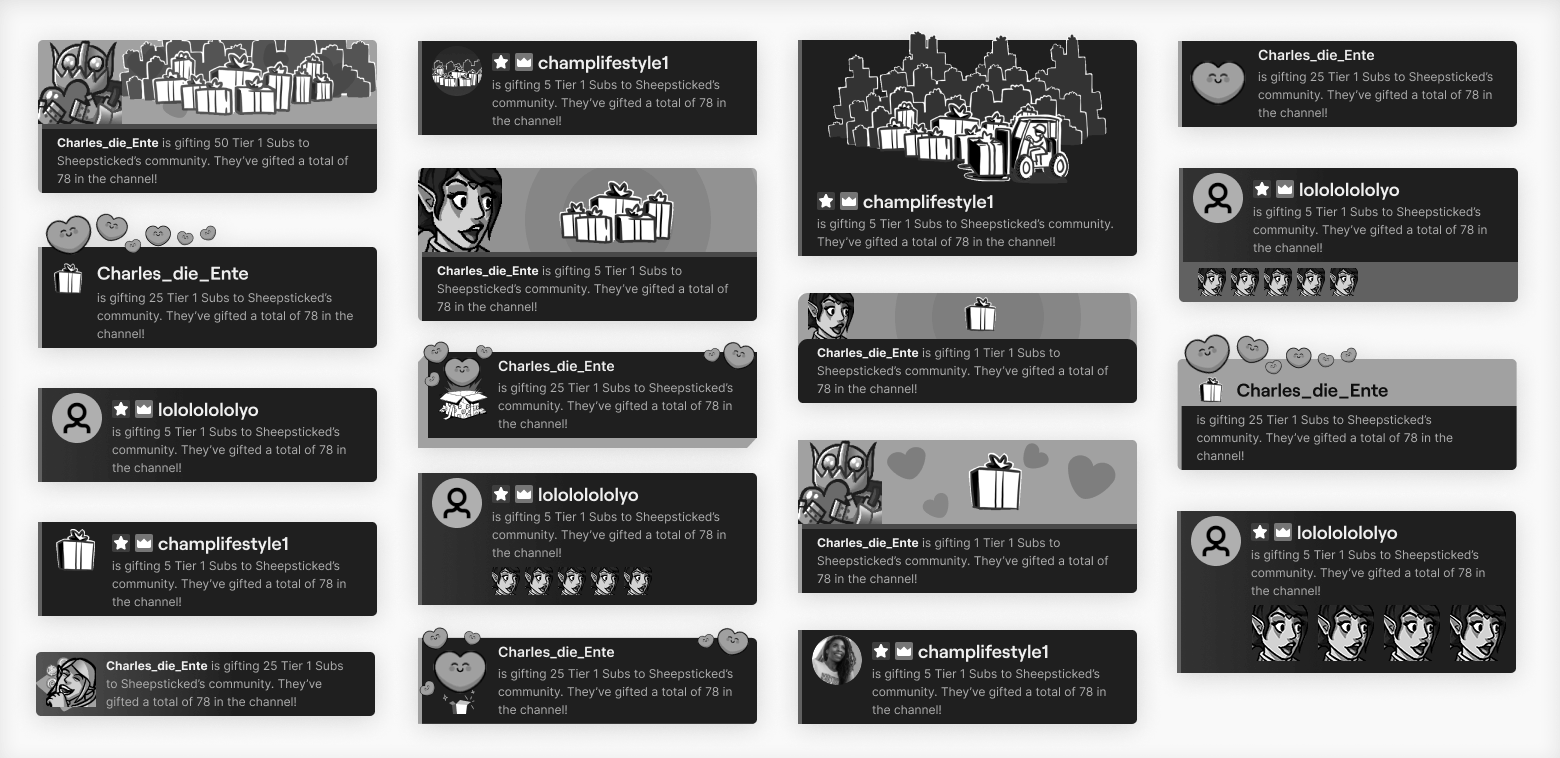
For Sub Gifting, we preferred a visual approach to sentiment. User-generated text would increase customer friction, both at text-entry and at point of purchase, and also increase safety hazards. Mediating sentiment with alert “themes” would allow us to move faster and incur less risk.